
简介
之前是使用nginx部署react项目,但是因为前端姓名是需要单页渲染的,所以需要配置tryfile等一些东西,所以之后只要有新项目nginx就要重新配置nginx,个人认为这个是十分不好的事情,毕竟是生产环境,nginx能不动就不动,不然一出问题,全部前端文件都不能访问,后来看到了serve,原谅我之前不懂react的套路
安装serve
我们先使用最传统方法走一遍流程,之后我们使用docker去处理下面这些东西
首先安装serve,在这个之前你需要安装nodejs的基础环境,管理nodejs我推荐使用nvm
不知道怎么使用nvm你可以看下面这个文章
安装serve
npm install serve -g --registry=https://registry.npm.taobao.org
之后就是找一个前端的项目启动
serve -s project
接着你会看到下面提示
┌─────────────────────────────────────────────────┐
│ │
│ Serving! │
│ │
│ - Local: http://localhost:5000 │
│ - On Your Network: http://10.10.10.38:5000 │
│ │
└─────────────────────────────────────────────────┘
这就说明你已经启动成功了,并且可以访问这个项目了
总体的流程就是上面这个样子,下面我们使用docker解决这件事情,让部署变得简单
编写dockerfile
这里我使用的基础镜像是node:13.10.1-stretch
内容如下
FROM node:13.10.1-stretch
RUN npm install serve -g --registry=https://registry.npm.taobao.org && mkdir /project
VOLUME ["/project"]
CMD serve -s project
没有什么特殊的操作,就是安装了serve设置了一个volume,然后启动serve
之后build成为镜像
docker build . -t serve:1
编写compose文件
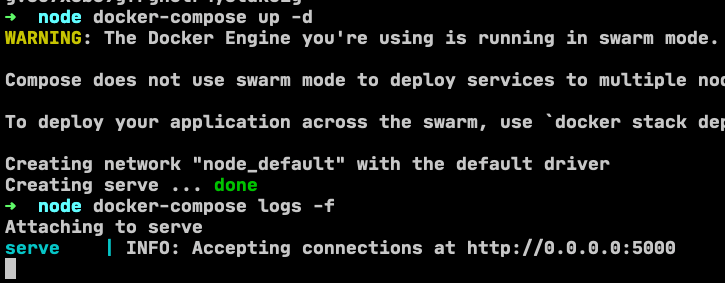
之后就是启动了,我的做法也很简单,compose文件如下
version: "3"
services:
serve:
image: "serve:1"
container_name: "serve"
restart: "always"
volumes:
- "./project:/project"
- "/etc/localtime:/etc/localtime"
ports:
- "502:5000"
之后所有的静态文件放在./project下面就可以了
欢迎关注我的博客www.bboy.app
Have Fun