
简介
在vscode出来之前,那时候我还是大学,就一直想找一个完美的编辑器,从notepad++到sublime到atom到vim到emacs再到vim加各式花里胡哨的插件我都用过了,但是除了vim始终没有一个让我感觉到完美的编辑器可以泡在我的Ubuntu系统上
直到vscode出来,我知道以后我的编辑器就是他了,没错,从最近几年的发展来看vscode的确没有让人失望
我现在大部分博客脚本都是在vscode上写的,几乎就是一个编辑器搞定一切编辑的功能了
今天介绍下远程开发功能
连接服务器
首先设置ssh远程免密登陆
生成秘钥对,如果你以前没有生成过的话
ssh-keygen
免密登陆
ssh-copy-id root@localhost
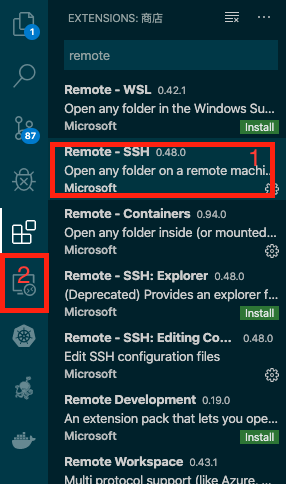
接着从商店下载安装Remote - SSH插件安装完成之后点击远程资源管理器

点击添加之后输入ssh命令连接服务器比如
ssh root@localhost
添加完成如下图

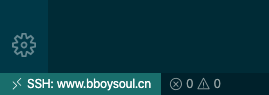
点击在当前窗口连接主机或者在新窗口连接主机,连接成功之后左下角是下面这个状态

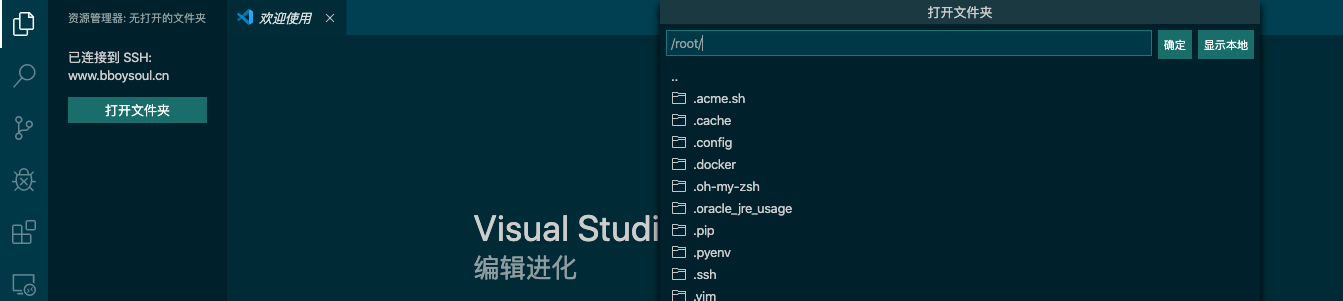
点击打开文件夹会显示远程服务器上的文件夹

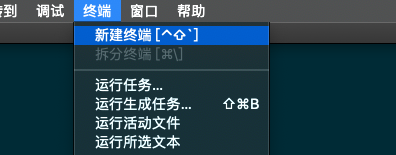
点击终端->新建终端会显示你远程服务器上的终端

远程开发意义
直接使用远程服务器开发会避免本地不少问题,比如,如果你本地电脑配置比较差,但是服务器的配置比较好,使用远程开发你可以直接在服务器上编译,可以加快开发效率
还有如果你和我一样不喜欢上下班带着自己的工作电脑,你也可以使用远程开发,这样代码就不需要跟着你到处跑了
还有如果一个项目是多人开发的,也可以使用远程开发的方式提高开发效率
对于我来说,我本地是mac系统,并不是windows系统,所以在shell脚本或者docker compose文件的时候本地和远程会有很多的不同,使用远程开发可以快速调试
还有就是比如你换了电脑,这个时候本地是没有环境的,你可以使用这个方法直接远程连接到服务器开发,本地只需要安装一个vscode就可以了
欢迎关注我的博客www.bboy.app
Have Fun